السلام عليكم ورحمة الله وبركاته
بسم الله الرحمن الرحيم
من خلال البحث المستمر استخرجت لكم اكواد
CSS ورقة
لجميع النسخ
phpBB2
phpBB3
Invision
ونبداء مع النسخه
phpBB2
1/لجعل الصوره كخلفيه للاقسام انسخ جميع الكود واجعله في
CSS ورقة
واضف رابط الصوره في مكانهى المناسب
واضف صوره زي ماتبي متحركه اوثابته
مصغره او كبيرة الحجم لايهم
الكود
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">
td.row1,td.row3.over:hover {
background-image: url(" رابط الصوره");
}
td.row2,td.row1.over:hover {
background-image: url(" رابط الصوره");
}
td.row3{
background-image: url(" رابط الصوره");
}
td.row3Right,td.spaceRow {
background-image: url(" رابط الصوره");
}
</td></tr></table>
|
2/ لتغير الخلفيه الثانيه للمنتدى كصوره
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">
.bodyline{
background-image: url("ضع رابط الصوره");
}
</td></tr></table>
|
مثال :

3 / لجعل حدود الاقسام في منتداك بتلمع او حدود متقطعه على حسب الصوره
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">.forumline{
background-image: url("ضع رابط الصوره");
}
</td></tr></table>
|
استعمل احد هاذه الصور كمثال
لجعل الحدود بتلمع ومتحركه
الصوره

رابط الصوره
https://i.servimg.com/u/f63/12/73/86/96/u9iaxs10.gif
او هاذه وهي الافضل

رابط الصوره
https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif
لجعل الحدود متقطعه
الصوره

رابط الصوره
https://i.servimg.com/u/f62/13/42/24/54/jhgjgh10.png
لعمل واجهه سفليه
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">#page-footer {
background : #ffefe7 url(ضع رابط الصوره هنا);
}
</td></tr></table>
|
لجعل روابط منتداك بتظهر بصور مصغره
هاذا الكود بيعمل في جميع النسخ
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">a:hover {
background-image: url(ضع هنا رابط الصوره);
border-bottom: 0px solid #105289;;
}
</td></tr></table>
|
استعمل هاذه الصوره كمثال

رابط الصوره
https://i.servimg.com/u/f62/13/42/24/54/icon2610.gif
[center]بعد طول انتظار اتينا لكم باكواد الكيس للنسخه
Invision
ان هاذه النسخه هي الاكثر تعقيدا
من حيث انها كثيرة الاكواد ولهذا عملت لكل
كود او مجموعه صوره بتوضح ايش هوعمل الكود
المجموعه الاولى
هاذه الاكواد خاصه بخانة الواجهه
الكود الاول
| الرمز: |
div#logostrip {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الثاني
| الرمز: |
#submenu {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الثالث
| الرمز: |
#submenu ul li a {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الرابع
| الرمز: |
#submenu ul li a:hover {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الخامس
| الرمز: |
#userlinks {
background-image: url(ضع هنـا رابط الصوره);
}
|
صور توضيحيه لهاذه المجموعه من الاكواد

المجموعه الثانيه
للتغير في خلفية الفواصل التي بمنتداك
الكود الاول
لتغيرخلفية لفواصل الاقسم
| الرمز: |
table.ipbtable th {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه

الكود الثاني
هاذا الكود شبيه للاول ولكنه لايؤثر على فواصل الاقسام
| الرمز: |
table.ipbtable th.formsubtitle,.formsubtitle {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه

الكود الثالث
لتغير في فواصل عمل موضوع جديد وبعض الاماكن الاخرا
| الرمز: |
.borderwrap .subtitle {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه

__________
المجموعه الثالثه
لتغير في خلفيات الاقسام وخلفيات المواضيع وماشابه ذالك
الكود الرابع
| الرمز: |
.row1 {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الخامس
| الرمز: |
.row2 {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الرابع والخامس

الكود السادس
| الرمز: |
.post .post-header {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود السابع
| الرمز: |
.post {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود السادس والسابع

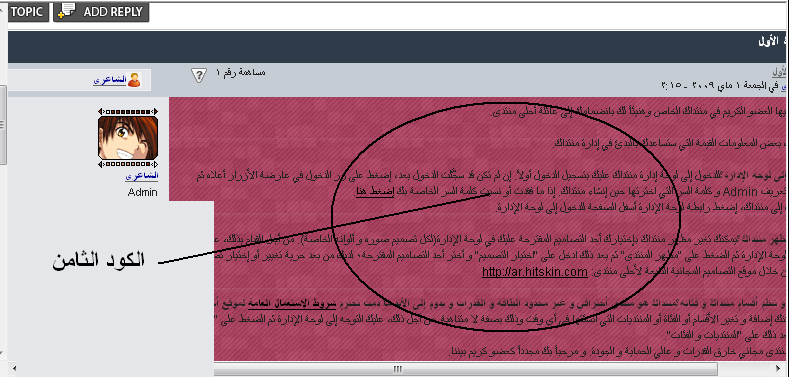
الكود الثامن
| الرمز: |
.post-container {
background-image: url(ضع هنــا رابط الصوره);
}
|
صوره توضيحيه للكود الثامن

الكود التاسع
| الرمز: |
.post-footer {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود العاشر
| الرمز: |
.topic-footer {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الحادي عشر
| الرمز: |
div.overview {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود التاسع والعاشر والحادي عشر

الكود الثاني عشر
.
| الرمز: |
qreply {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الثاني عشر

الكود الثالث عشر
| الرمز: |
#smiley-box {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الرابع عشر
.
| الرمز: |
messaging-box {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الثالث عشر والرابع عشر

الكود الخامس عشر
هاذا الكود بيعمل تغير في الحدود وخلفية صندوق موضوع جديد
| الرمز: |
div.borderwrap,.borderwrapm {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الخامس عشر

الكودين السادس عشر
| الرمز: |
.select {
background-image: url(ضع هنا رابط الصوره);
}
.select button {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكودين السادس عشر

الكودين السابع عشر
.
| الرمز: |
button,.mainoption {
background-image: url(ضع هنا رابط الصوره);
}
.formbuttonrow {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكودين السابع عشر

الكود الثامن عشر
.
| الرمز: |
ipbform2 dl {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود التاسع عشر
| الرمز: |
.ipbform2 dl dd {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الثامن عشر والتاسع عشر

الكود العشرون
.
| الرمز: |
ipbform fieldset {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الواحد وعشرون
.
| الرمز: |
box-content{
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود العشرون والواحد وعشرون

الكود االثاني وعشرون
.
| الرمز: |
bar {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الثالث وعشرون
.
| الرمز: |
activeusers {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود الثاني وعشرون والثالث وعشرون

الكود الرابع وعشرون
| الرمز: |
#gfooter {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الرابع والعشرون

الكود الخامس وعشرون
.
| الرمز: |
no-left {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود الخامس وعشرون

كود جعل الحدود بتلمع للعمل بصندوق الهوتمل
| الرمز: |
<style>
.borderwrap {
background-image: url(https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif);
}
</style>
|
وهاذا لاجل ان يعمل بي ورقة الكيس
| الرمز: |
.borderwrap {
background-image: url(https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif);
}
|
الصوره المسخدمه

اليكم بعض هاذه الكلامات التي يتم اضافتهى الى الاكواد مما يزيد من مساحة الاكواد او تصغيره اضفهى الى الاكود ومن ثم غير الرقم
الكلمه الاولى لزيادة الطول او العكس
اختر واحده من هاذه الكلمات لزيادة العرض او العكس
| الرمز: |
width: 100%;
width: 20em;
|
الكلمه الثالثه لزياده حجم الخط
فالنجرب العمليه على هاذا الكود
| الرمز: |
#gfooter {
background-image: url(ضع هنا رابط الصوره);
}
|
الصوره للكود قبل العمل عليه

ندخل عليه رابط الصوره من ثم ندخل عليه الكلمه التي سوف تزيد الطول
padding: 50px;
سيصبح الكود هاكذا
| الرمز: |
#gfooter {
background-image: url(https://i.servimg.com/u/f64/13/84/20/12/56444511.png);
padding: 50px;
}
|
من ثم نضعه في ورقة الكيس
وتصبح واجهه سفليه للمنتداك
صوره توضحيه